
Lightweight
37 kB (8.9 kB gzipped).

Customizable
Fonts, colors, sizes...

Open Source
To nerds, by nerds.
Quick install
1.- Get the files via NPM
npm install sierra-library --save-dev2.- Import the library from your SCSS files
@import 'sierra-library/lib/index';3.- Ready to compile!
Need help about that? take a look at our example page and its code.
Download
Download ready-to-use compiled CSS or minified CSS files, and include it in your HTML file:
Otherwise you can compile Sierra Library with your own tools by downloading our source SCSS files.
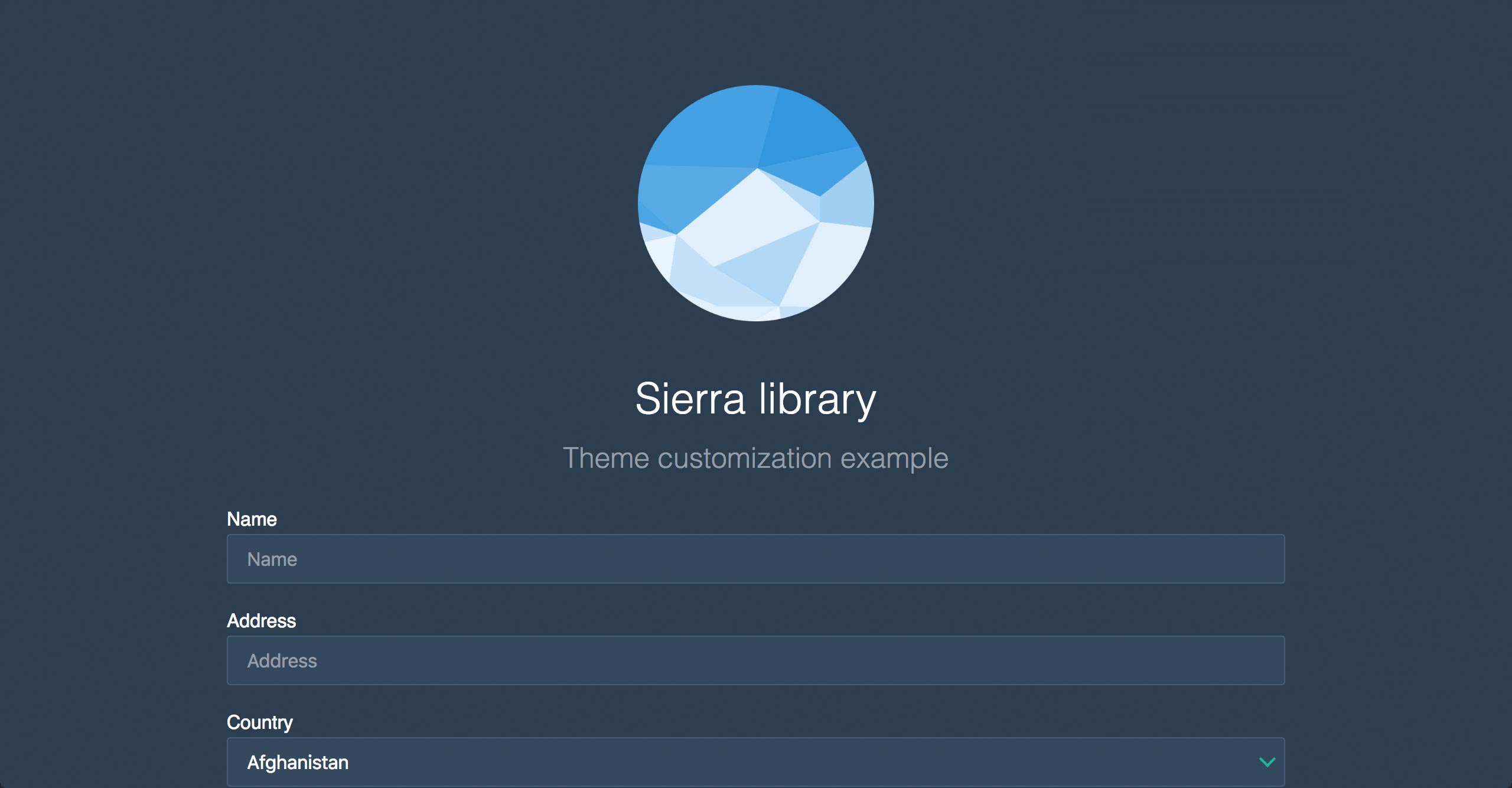
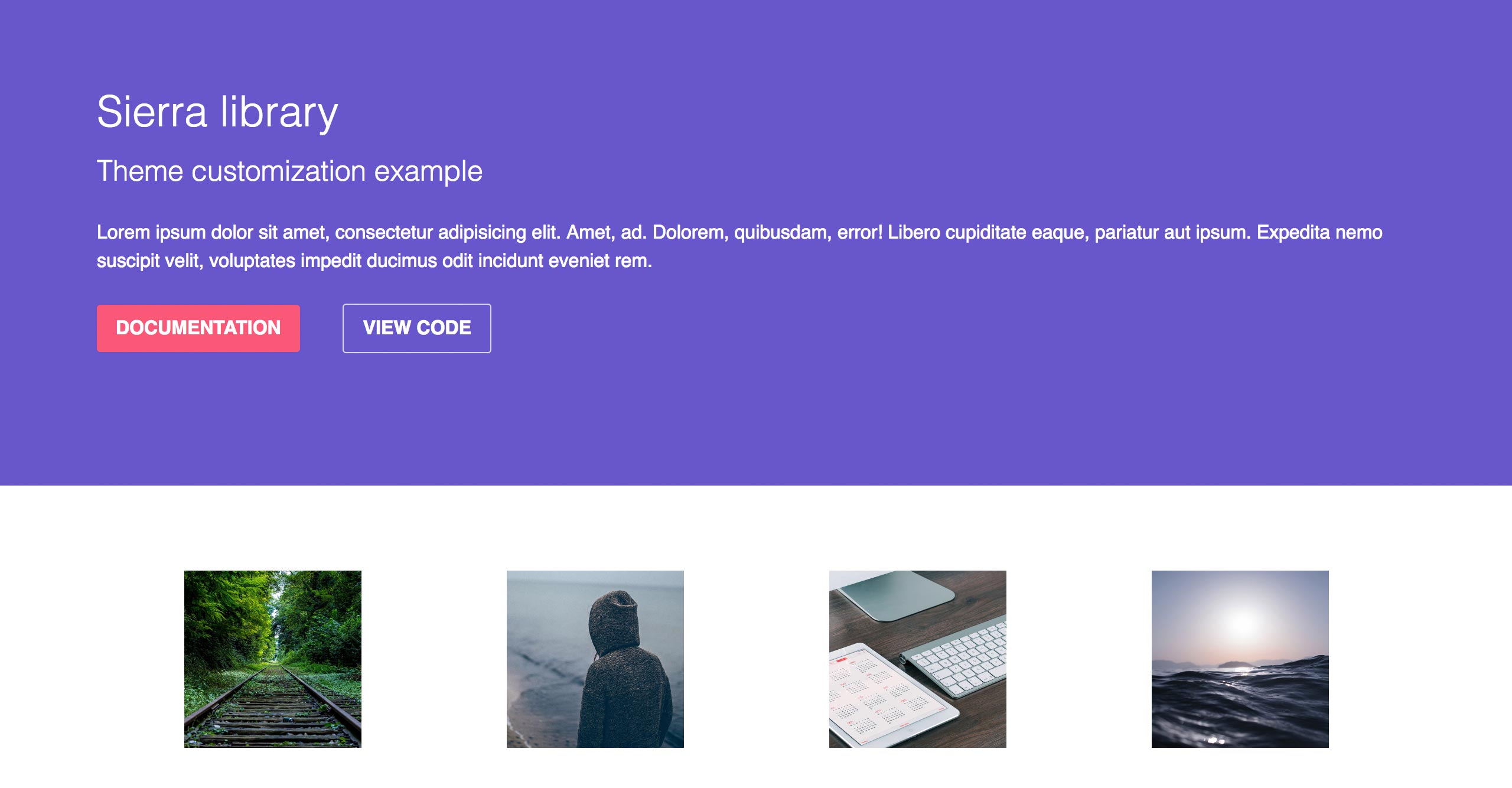
Theme customization
If you want to customize Sierra library's theme settings, including fonts, margins, paddings and/or colors, create your own custom-settings file and add it just before importing Sierra files:
@import 'custom-settings';
@import 'sierra-library/lib/index';This custom-settings.scss file should contain all those SCSS variables you want to overwrite. Check all settings you can customize in the settings library file.
However, we recommend to duplicate all variables in order to make sure your styles are not being compromised in eventual library updates.
Having troubles? take a look at this theme customization examples:
Components
Badges
Colors
-
default
-
primary
-
secondary
-
dark
-
success
-
warning
-
error
- default
- primary
- secondary
- dark
- success
- warning
- error
- default
- primary
- secondary
- dark
- success
- warning
- error
- default
- primary
- secondary
- dark
- success
- warning
- error
Sizes
- small badge
- default badge
- big badge
- small badge
- default badge
- big badge
Buttons
Button colors
Mobile full size
Button sizes
Forms
Input
Inputs with icon
Input with error
Error message
Error message
Select
Select with error
Error message
Error message
Textarea
Textarea with error
Error message
Error message
Radio buttons
Checkboxes
Forms collapsed
Loaders
Loading bar
Loading spinner
Notifications
Success message
Info message
Warning message
Error message
Success message
Info message
Warning message
Error message
Pagination
Tables
Standard
| Header 1 | Header 2 | Header 3 |
|---|---|---|
| Lemon | Orange | Kiwi |
| Sugar | Salt | Pepper |
| Fork | Knife | Spoon |
| Cup | Glass | Pitcher |
Header 1
Header 2
Header 3
Lemon
Orange
Kiwi
Sugar
Salt
Pepper
Fork
Knife
Spoon
Cup
Glass
Pitcher
Responsive
| First column | Second column | Third column |
|---|---|---|
| Blue | One | My life fades |
| Green | Two | When the world was powered by the black fuel... and the desert sprouted great cities of pipe and steel. |
| Yellow | Three | A whirlwind of looting, a firestorm of fear. Men began to feed on men. A whirlwind of looting, a firestorm of fear. Men began to feed on men. |
First column
Second column
Third column
Blue
One
My life fades
Green
Two
When the world was powered by the black fuel... and the desert sprouted great cities of pipe and steel.
Yellow
Three
A whirlwind of looting, a firestorm of fear. Men began to feed on men. A whirlwind of looting, a firestorm of fear. Men began to feed on men.
Tabs
Tags
Utilities
Aligners
Space between




Space around




Content start


Content end


Center vertical


Center vertical and horizontal


Align to bottom




















Borders
Top bottom
Left right
Bordered
Colors
Primary / secondary
Customize all colors overwriting color settings variables
Success / info / error / warning
Others
Containers
Standard
Medium
Small
Grid
Equal width columns
Equal width, responsive columns
3/12
3/12
3/12
3/12
Available responsive classes:
col-sm
col-md
col-lg
col-xl
Variable width
4/12
2/12
4/12
2/12
Nesting
Col
Col
Col
Nested col
Nested col
Col
Image modifiers
Circle


Rouded corners


Full width box
We can be heroes
just for one day
We can be heroes
just for one day
Opacity low


Spacing
Margins

 Available margin classes:
m-xsmall
m-small
m-medium
m-big
m-huge
mb-xsmall
mb-small
mb-medium
mb-big
mb-huge
m-none
Available margin classes:
m-xsmall
m-small
m-medium
m-big
m-huge
mb-xsmall
mb-small
mb-medium
mb-big
mb-huge
m-none
Paddings
Lorem ipsum
Available padding classes:
p-small
p-medium
p-big
p-huge
pb-small
pb-medium
pb-big
pb-huge
Typography
Sizes
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Text with subtitle
Text medium
Lorem ipsum dolor sit amet, consectetur adipisicing elit
Text medium
Lorem ipsum dolor sit amet
Default
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quaerat repellendus nostrum molestiae, nisi commodi eveniet! Veritatis omnis quas distinctio, possimus ratione. Facere iure ea laborum dicta, et aliquam, aspernatur modi.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quaerat repellendus nostrum molestiae, nisi commodi eveniet! Veritatis omnis quas distinctio, possimus ratione. Facere iure ea laborum dicta, et aliquam, aspernatur modi.
Colors
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repudiandae atque ut quis enim tenetur culpa voluptatem explicabo accusantium saepe rerum officiis temporibus.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repudiandae atque ut quis enim tenetur culpa voluptatem explicabo accusantium saepe rerum officiis temporibus.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repudiandae atque ut quis enim tenetur culpa voluptatem explicabo accusantium saepe rerum officiis temporibus.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repudiandae atque ut quis enim tenetur culpa voluptatem explicabo accusantium saepe rerum officiis temporibus.
Lorem ipsum dolor sit amet...
Lorem ipsum dolor sit amet...
Lorem ipsum dolor sit amet...
Lorem ipsum dolor sit amet...
Text aligners
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Modifiers
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repudiandae atque ut quis enim tenetur culpa voluptatem explicabo accusantium saepe rerum officiis temporibus.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repudiandae atque ut quis enim tenetur culpa voluptatem explicabo accusantium saepe rerum officiis temporibus.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repudiandae atque ut quis enim tenetur culpa voluptatem explicabo accusantium saepe rerum officiis temporibus.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repudiandae atque ut quis enim tenetur culpa voluptatem explicabo accusantium saepe rerum officiis temporibus.
Lorem ipsum dolor sit amet...
Lorem ipsum dolor sit amet...
Lorem ipsum dolor sit amet...
Lorem ipsum dolor sit amet...